.
Docsify

A magical documentation site generator
🚀 About
In this HashiQube DevOps lab, you'll get hands-on experience with Docsify - a modern documentation site generator.
Docsify generates your documentation website on the fly. Unlike traditional documentation generators, it doesn't produce static HTML files. Instead, it dynamically loads and parses your Markdown files and displays them as a website. Getting started is simple - just create an index.html file and you're ready to deploy on platforms like GitHub Pages.
📋 Provision
vagrant up --provision-with basetools,docsifydocker compose exec hashiqube /bin/bash
bash hashiqube/basetools.sh
bash docsify/docsify.sh🖥️ Access Your Documentation
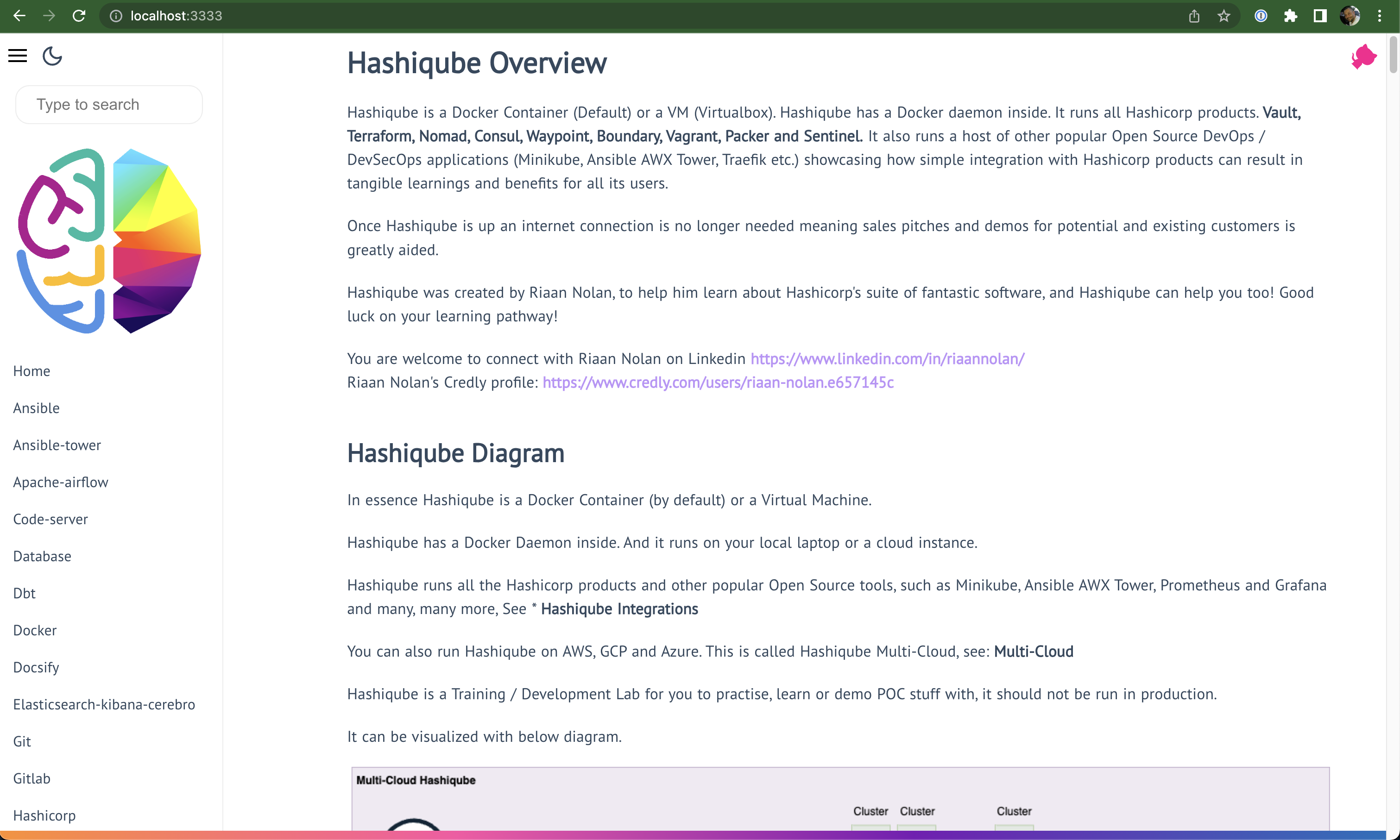
After provisioning, you can access Docsify and HashiQube documentation at:

Docsify rendering the HashiQube documentation
✨ Key Features
- Zero Static HTML Files - Generates pages on the fly
- Simple Configuration - Minimal setup required to get started
- Multiple Themes - Choose from various pre-built themes
- Plugin System - Extend functionality with plugins
- Full-Text Search - Built-in search capability
- Compatible with GitHub Pages - Deploy with ease
- Markdown Support - Write documentation in easy-to-use Markdown
- Flexible API - Customize to suit your needs
🛠️ How It Works
- Docsify converts your Markdown files into HTML on-demand
- It uses a single
index.htmlas the entry point - When users access your documentation site, Docsify:
- Loads the requested Markdown file
- Parses it to HTML
- Renders it in the browser
- This approach means:
- No build process required
- Fast setup and development
- Easy maintenance and updates
📝 Getting Started with Your Own Docs
Want to create your own documentation with Docsify? Here's a simple guide:
Create a new directory for your documentation:
mkdir my-docs && cd my-docsInitialize Docsify:
docsify init .This creates three files:
index.html- The entry pointREADME.md- Your homepage content.nojekyll- Prevents GitHub Pages from ignoring files that begin with an underscore
Preview your site:
docsify serveStart adding more Markdown files and customize your
index.htmlas needed!
🔧 Provisioner Script
The script below automates the setup of Docsify in your HashiQube environment:
#!/bin/bash
# https://github.com/nodesource/distributions#installation-instructions
sudo apt-get update
sudo apt-get install -y ca-certificates curl gnupg
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --batch --dearmor -o /etc/apt/keyrings/nodesource.gpg
NODE_MAJOR=20
echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
sudo apt-get update
sudo apt-get install -qq --assume-yes nodejs < /dev/null > /dev/null
sudo npm i docsify-cli -g #--loglevel=error
cd /vagrant
# This generates SUMMARY.md which is the menu for Docsify
# Example output
# find . -maxdepth 2 -name '*.md' | grep -v SUMMARY | grep -v "\./README" | cut -d "/" -f2 | sort | awk 'BEGIN { print "* [Home](README.md)\n" } { FS=" "} { print " * ["toupper(substr($0,0,1))tolower(substr($0,2))"]("$1"/README.md)" }'
# * [Home](README.md)
#
# * [Ansible](ansible/README.md)
# ...
# * [Prometheus-grafana](prometheus-grafana/README.md)
# * [Sonarqube](sonarqube/README.md)
sudo find . -maxdepth 2 -name '*.md' | grep -v SUMMARY | grep -v "\./README" | cut -d "/" -f2 | sort | awk 'BEGIN { print "* [Home](README.md)\n" } { FS=" "} { print " * ["toupper(substr($0,0,1))tolower(substr($0,2))"]("$1"/README.md)" }' > SUMMARY.md
# sudo pkill node
# sleep 3
sudo sh -c "echo \"16384\" > /proc/sys/fs/inotify/max_user_watches"
sudo touch /var/log/docsify.log
sudo chmod 777 /var/log/docsify.log
# increase file watchers
sudo sysctl fs.inotify.max_user_watches=524288
sudo sysctl -p
sudo sysctl -a | grep max_user_watches
sudo nohup docsify serve --port 3333 . > /var/log/docsify.log 2>&1 &
echo -e '\e[38;5;198m'"++++ Docsify: http://localhost:3333/"