.
Visual Studio Code

A powerful, free code editor with cross-platform compatibility and extensive plugin support
This page has 2 sections:
🚀 Introduction
Visual Studio Code (VSCode) is a Code Editor, also referred to as an IDE. It's made by Microsoft, it's completely free, very powerful and runs on all Operating Systems and Architectures. It has many extensions and plugins and can help you write better code faster.

🛠️ Visual Studio Code on your laptop
Download and Install
To use VSCode, download it from the official website: https://code.visualstudio.com/Download
🧩 Popular VSCode Extensions
Enhance your coding experience with these popular extensions:
- Azure Terraform Extension - Azure integration for Terraform
- Terraform Extension - HashiCorp's official Terraform extension
- Git History Extension - View git log, file history, compare branches
- GitLens Extension - Supercharge Git capabilities
- YAML Extension - YAML language support
- Docker Remote Extension - Dev Containers / Remote Containers support
- AWS Toolkit - AWS integration tools
- AWS CloudFormation Extension - CloudFormation support
- Dracula Dark Theme - Popular dark theme
- Live Share Extension - Real-time collaborative development
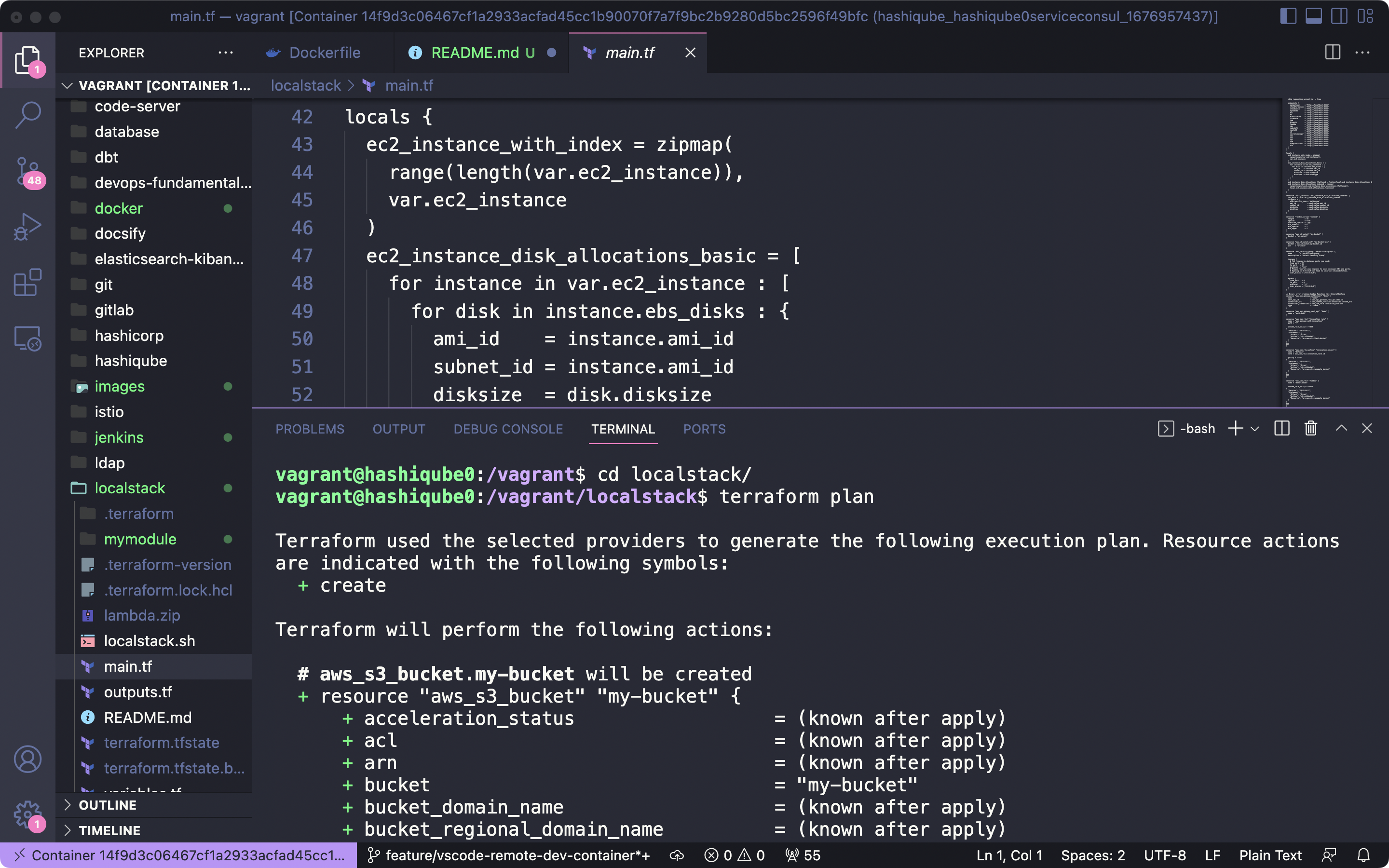
📦 Dev Containers in VSCode
Dev Containers in Visual Studio Code let you use a container as a full-featured development environment. This allows you to:
- Open any folder inside (or mounted into) a container
- Take advantage of Visual Studio Code's full feature set
- Use a consistent development environment across your team
- Easily switch between different development environments
A devcontainer.json file in your project tells VS Code how to access (or create) a development container with a well-defined tool and runtime stack.
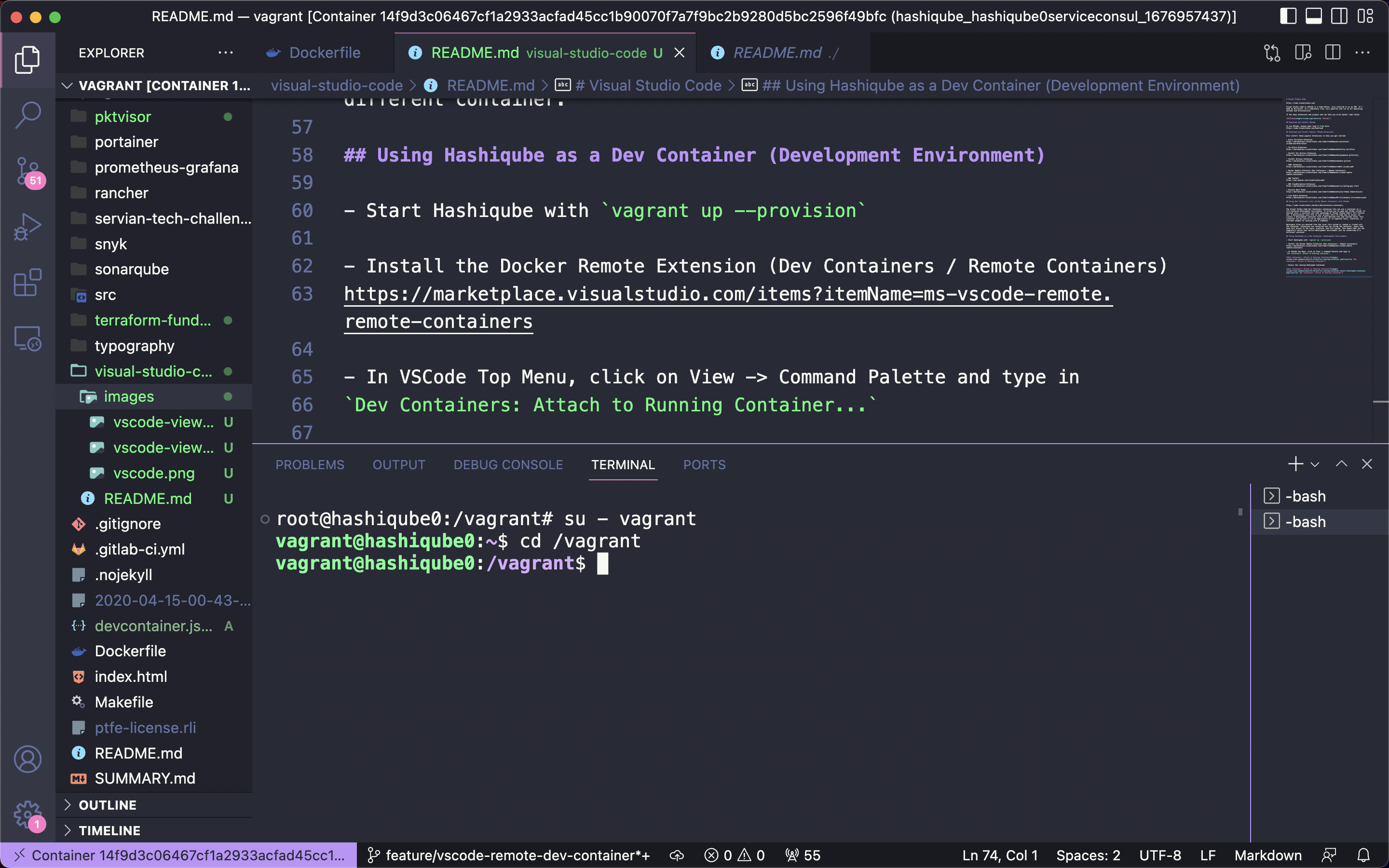
Hashiqube VSCode Dev Container
Follow these steps to use Hashiqube with VSCode Dev Containers:
Start Hashiqube with
vagrant up --provisionInstall the Docker Remote Extension
In VSCode Top Menu, click on View -> Command Palette and type in:
Dev Containers: Attach to Running Container...
Select the running Hashiqube Container

You are now inside Hashiqube Docker container, and you can work locally and interact with Hashiqube

💡 Tip: Remember to do su - vagrant and cd /vagrant to become the vagrant user so that you work as the vagrant user. You can then issue kubectl or terraform commands if you ran the provisioners first from a terminal on your laptop.
🌐 VSCode in a Browser
Code-server runs an instance of VS code that can be accessed locally via browser. This allows us to start up a predictable VScode instance in Vagrant.

Resources
🛠️ Provision
In order to provision Visual Studio Code Server (Visual Studio IDE in a browser) you need basetools and docker as dependencies:
vagrant up --provision-with basetools,docker,vscode-serverWeb UI Access
To access the Web UI visit the following address:
http://localhost:7777/The default password will be printed to console on start up. Alternatively, it can be obtained by the following command:
vagrant ssh -c "< ~/.config/code-server/config.yaml head -n "3" | tail -n +"3""🔮 Future plans
In the future there is potential to add an option for starting different code-server instances. Currently it always launches with the default image. Custom images could be setup that have different things preinstalled (e.g. Image with python, useful libraries and useful extensions pre-installed).
📜 The Code
# The vscode-server.sh script content is included here
# Run cleanup
echo -e '\e[38;5;198m'"++++ Running cleanup"
sudo docker stop code-server
sudo docker rm code-server
yes | sudo docker system prune -a
yes | sudo docker system prune --volumes
echo -e '\e[38;5;198m'"++++ Installing Visual Studio Code Server from codercom's container https://hub.docker.com/r/codercom/code-server"
mkdir -p ~/.config
sudo --preserve-env=PATH -u vagrant docker run -d --name code-server -p 0.0.0.0:7777:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-v "/:/home/coder/vagrant_root"\
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latest
echo -e '\e[38;5;198m'"++++ Your VSCode instance should now be avaliable at http://localhost:7777/"
echo -e '\e[38;5;198m'"++++ Login info is:"
sleep 5
echo -e '\e[38;5;198m'"++++ "$(< ~/.config/code-server/config.yaml head -n "3" | tail -n +"3")""