.
Visual Studio Code
This page has 2 sections:
https://code.visualstudio.com/

Visual Studio Code or VSCode is a Code Editor, also referred to as an IDE. It's made by Microsoft, it's completely free, very powerful and run on all Operating Systems and Architectures.
It has many extensions and plugins and can help you write betetr code faster.

Download and Install VSCode
To use VSCode, please down load it from here: https://code.visualstudio.com/Download
Popular VSCode Extensions
Also install these popular Extensions to help you get started:
Azure Terraform Extension https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azureterraform
Terraform Extension https://marketplace.visualstudio.com/items?itemName=HashiCorp.terraform
Install Git History Extension https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
Install GitLens Extension https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
YAML Extension https://marketplace.visualstudio.com/items?itemName=redhat.vscode-yaml
Docker Remote Extension (Dev Containers / Remote Containers) https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
AWS Toolkit https://aws.amazon.com/visualstudiocode/
AWS CloudFormation Extension https://marketplace.visualstudio.com/items?itemName=aws-scripting-guy.cform
Dracula Dark Theme https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
Live Share Extension https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare-pack
VSCode Remote Containers
https://code.visualstudio.com/docs/devcontainers/containers
The Visual Studio Code Dev Containers extension lets you use a container as a full-featured development environment. It allows you to open any folder inside (or mounted into) a container and take advantage of Visual Studio Code's full feature set. A devcontainer.json file in your project tells VS Code how to access (or create) a development container with a well-defined tool and runtime stack. This container can be used to run an application or to separate tools, libraries, or runtimes needed for working with a codebase.
Workspace files are mounted from the local file system or copied or cloned into the container. Extensions are installed and run inside the container, where they have full access to the tools, platform, and file system. This means that you can seamlessly switch your entire development environment just by connecting to a different container.
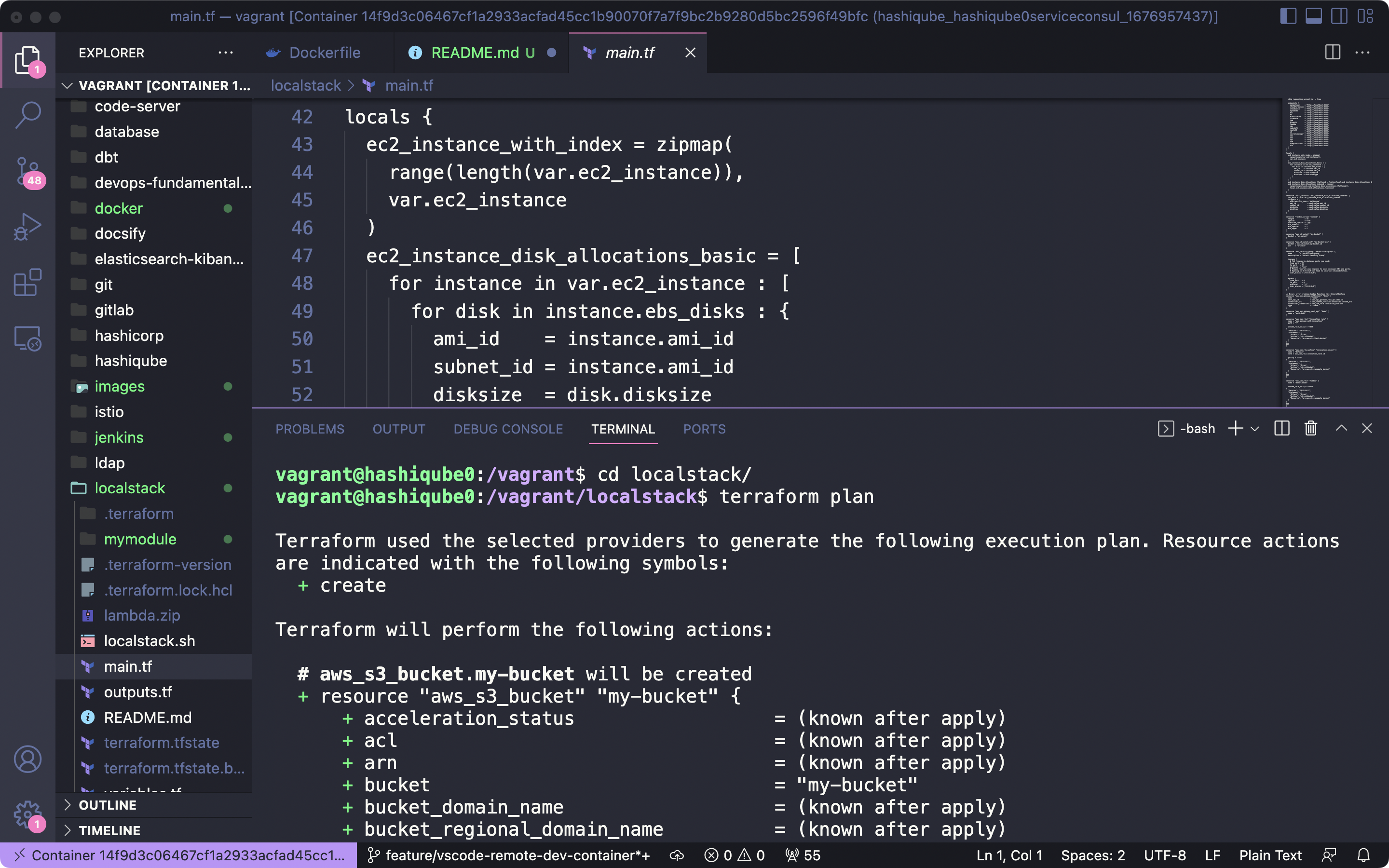
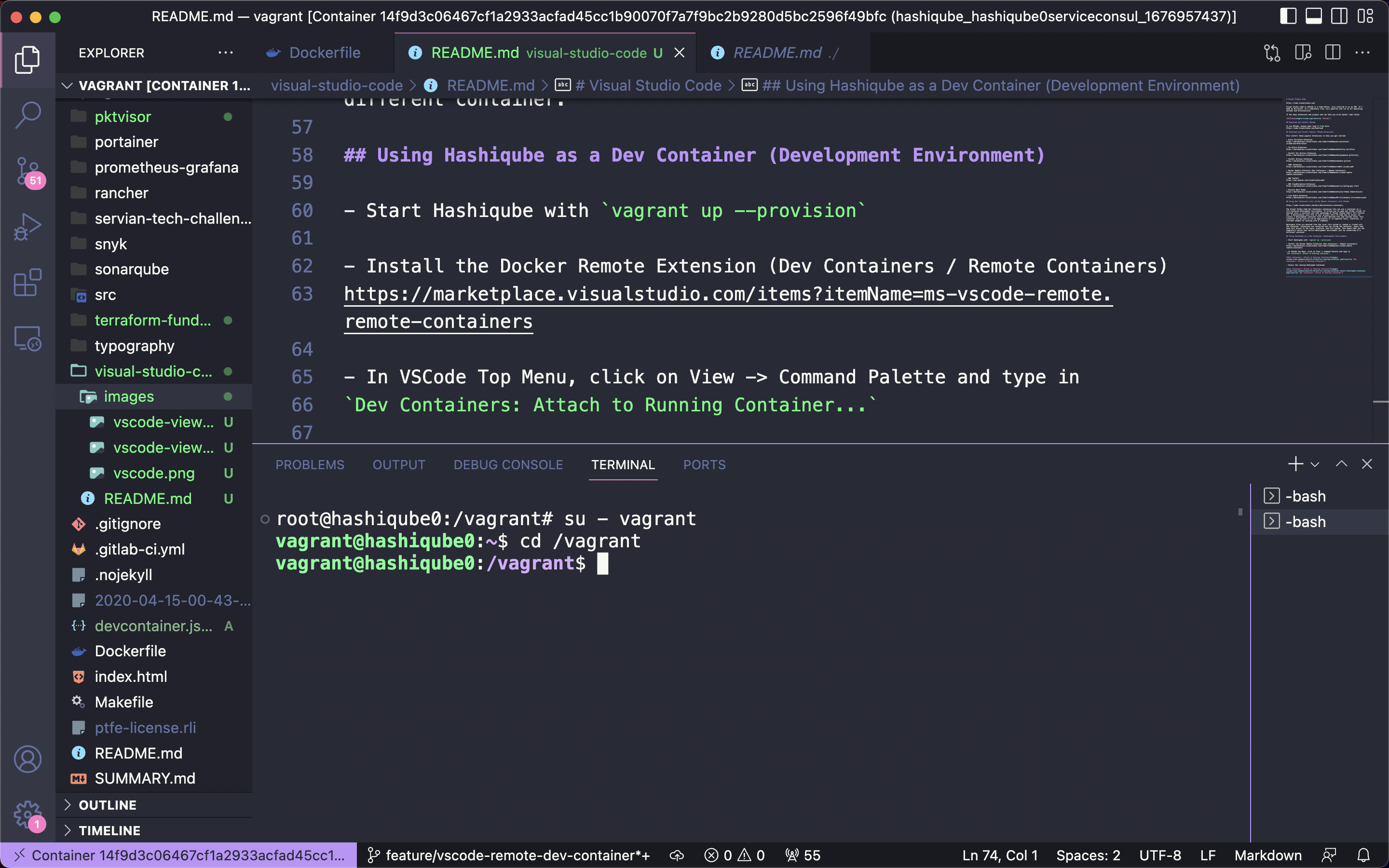
Hashiqube VSCode Dev Container
Start Hashiqube with
vagrant up --provisionInstall the Docker Remote Extension (Dev Containers / Remote Containers) https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
In VSCode Top Menu, click on View -> Command Palette and type in
Dev Containers: Attach to Running Container...

- Select the running Hashiqube Container

- You are now inside Hashiqube Docker container, and you can work locally an interact with Hashiqube
![]() Remember to do
Remember to do su - vagrant and cd /vagrant to become the vagrant user so that you work as the vagrant user, you can then issue kubectl or terraform commands if you ran the provisioners first from a terminal on your laptop.

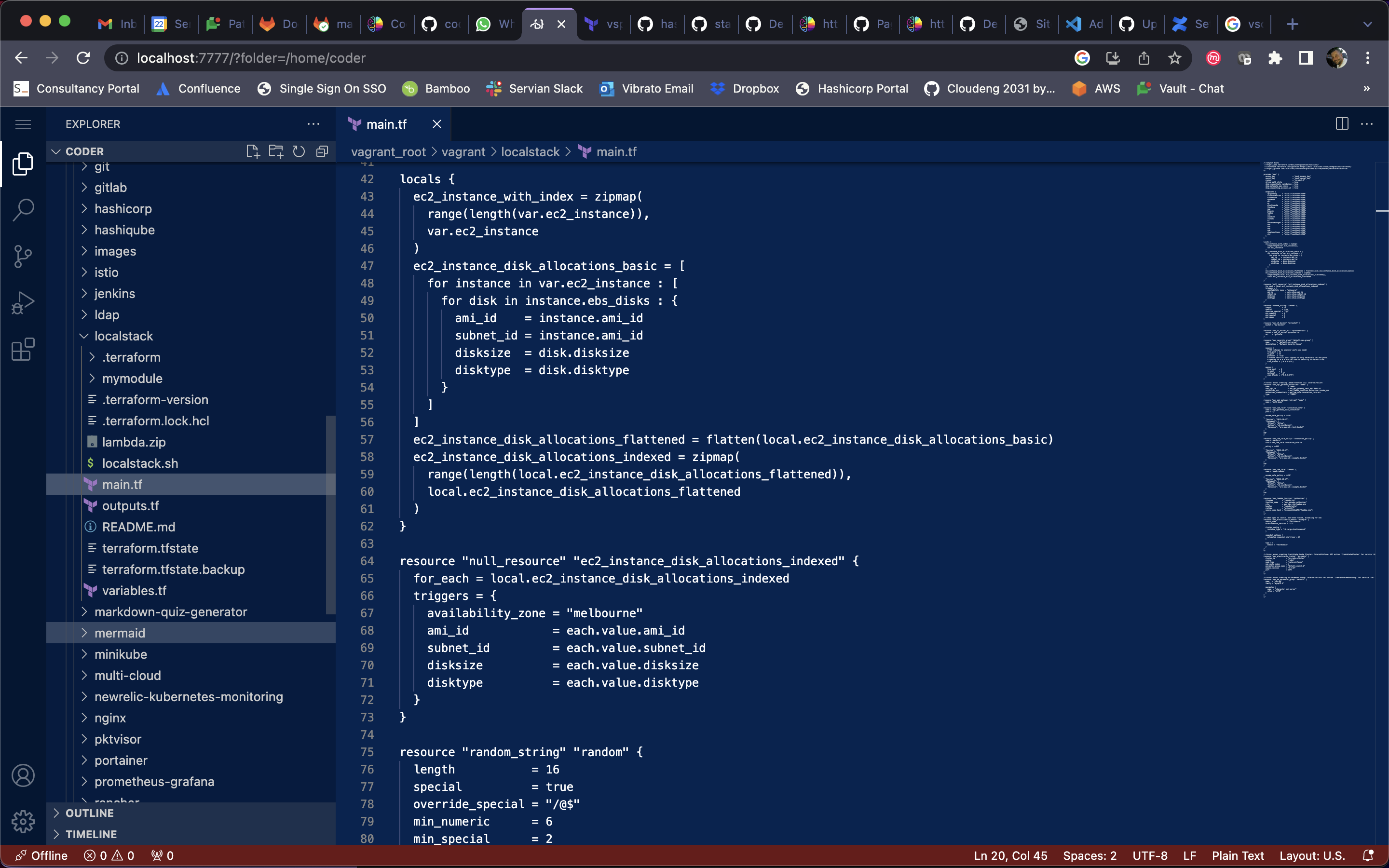
VSCode in a Browser
https://code.visualstudio.com/
https://github.com/coder/code-server
VSCode is a free, open source IDE. Code-server runs an instance of VS code that can then be accessed locally via browser. This allows us to start up a predictable VScode instance in Vagrant.

Provision
In order to provision Visual Studio Code Server (Visual Studio IDE in a browser) you need bastetools, docker as dependencies.
vagrant up --provision-with basetools,docker,vscode-server
Web UI Access
To access the Web UI visit the following address:
http://localhost:7777/The default password will be printed to console on start up. Else it can be obtained by the following command:
vagrant ssh -c "< ~/.config/code-server/config.yaml head -n "3" | tail -n +"3""Future plans
In the future there is potential to add an option for starting different code-server instances. Currently it always launches with the default image. Custom images could be setup that have different things preinstalled (e.g. Image with python, usefull libaries and useful extentions pre installed).
The Code
# Run cleanup
echo -e '\e[38;5;198m'"++++ Running cleanup"
sudo docker stop code-server
sudo docker rm code-server
yes | sudo docker system prune -a
yes | sudo docker system prune --volumes
echo -e '\e[38;5;198m'"++++ Installing Visual Studio Code Server from codercom's container https://hub.docker.com/r/codercom/code-server"
mkdir -p ~/.config
sudo --preserve-env=PATH -u vagrant docker run -d --name code-server -p 0.0.0.0:7777:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-v "/:/home/coder/vagrant_root"\
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latest
echo -e '\e[38;5;198m'"++++ Your VSCode instance should now be avaliable at http://localhost:7777/"
echo -e '\e[38;5;198m'"++++ Login info is:"
sleep 5
echo -e '\e[38;5;198m'"++++ "$(< ~/.config/code-server/config.yaml head -n "3" | tail -n +"3")""